WordPressでお問い合わせフォームを使用したい時に多く利用されているプラグインのContact Form 7ですが、このプラグインのみでは確認画面が表示されず、送信ボタンを押すと、必須項目やメールアドレスの記述方法に間違っていなければ、すぐに「送信されました!」と元気にメッセージが表示されるだけとなります。
そこで利用したいのが「Contact Form 7 add confirm」
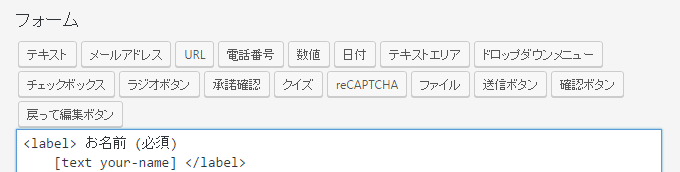
このプラグインでは通常の送信ボタンの他に下図の様に「確認ボタン」と「戻って編集ボタン」が追加されます。
この3つのボタンを並べて配置すれば状態に応じて表示・非表示されるので簡単に利用できます。
そしてここからが本題!
このプラグインを使って入力確認画面を表示させると、わりと愛想なく入力項目が編集不可状態で表示されるだけとなります。
「入力項目をご確認くださいませ~」ぐらいの事を表示させたいのですが、だめなのです。
そこでどうにか表示させてやろうと、cssの:beforeとか、jQueryとか使って何とかしてみたが、どれも不発。そこで色々と調べると簡単に状態に応じて表示を利変える方法がありました!
入力画面のみで表示する要素に「wpcf7c-elm-step1」、
確認画面のみで表示する要素に「wpcf7c-elm-step2」、
完了画面のみで表示する要素に「wpcf7c-elm-step3」とクラス名を設定するとちゃんと切り替えて表示できます。
すばらしい!




「Contact Form 7に確認画面を追加するプラグインの隠れた機能」に1件のコメントがあります
Contact Form 7 add confirmで、確認画面の時だけ任意のテキストを表示させたい | deep-space.blue
(2017年8月26日 - 12:10 PM)[…] Contact Form 7に確認画面を追加するプラグインの隠れた機能 […]