サイト制作中に仮のリンクを設定したり、リストに一部だけリンクさせないようにした場合に[href=”#”](ヌルリンク)させますが、その場合にクリックされちゃうとページの上部に戻ってしまいます。 そ […]
カテゴリー: html5 & CSS3
新しいFontawesomeのリンク方法
ここ数ヶ月でFontawesomeが新しくなっています。 現在のバージョンはVer.5となり、リンクの設定が変わっています。 以前は <link href=”https://use.fontawesome.com/ […]
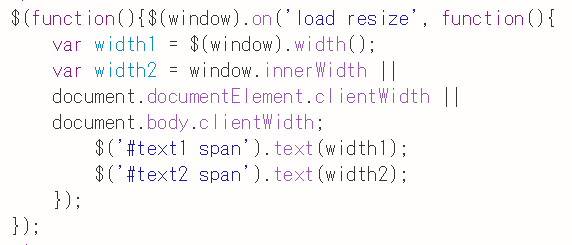
JQueryでスクロールバーの有無によるブラウザの幅について
レスポンシブサイト制作時にブラウザの幅によって画面表示を変えることがあります。 一般的にはCSSのメディアクエリ―を使いますが、jQueryも併用して使うことがあります。その際にメディアクエリーで設定した幅とjQuery […]
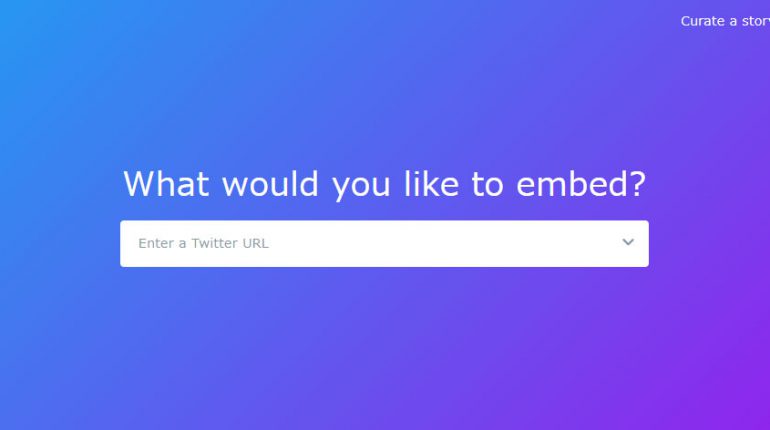
Twitterウィジェット利用方法 2018年3月版 (ログイン不要)
ウェブサイト内にツイッターの書き込みを載せたい!という事で、Twitter公式ウィジェットを利用してみます。 まずは公式ページに移動します。 https://publish.twitter.com/ 入力欄があるので、こ […]
Emmetさんで爆速コーディンが気持ちいい!
コメットさんは魔法で困りごとを解決してくれますが(古くてごめん)、DreamweaverのCC2014辺りから使用可能だったか記憶が微妙な、Emmet(エメット)さんと言う、ツールを使わずに手打ちでコーディングする際の、 […]
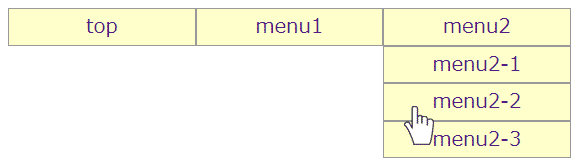
htmlとcssのみで簡単ドロップダウンメニュー
ナビゲーションのメニュー項目の上にマウスポインターを置くと、更に下にサブメニューが表示される「ドロップダウンメニュー」を、出来るだけ簡単にhtmlとcssのみで製作してみる。 まずはhtml。 普通のhtmlです。 &l […]
パソコン表示のみで考えられたサイトをスマートフォン対応にする
パソコン用に制作されたサイトを、スマートフォンやタブレットに対応させる技術のことをレスポンシブと呼びます。 このレスポンシブ対応のサイトにするには、まずは通常のhtmlがちゃんとできている事が必要です。ここは絶対的な基本 […]
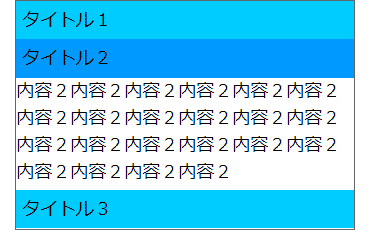
htmlとcssのみでアコーディオンパネルを作ってみる
アコーディオンパネルと言えば、jQueryで!ってなるかもしれないけど、htmlとcssだけでは出来ないかな?と思いチャレンジしてみました。 まずは以前の投稿にある、「HTMLとCSSでスマホ用メニュー」の応用で出来そう […]
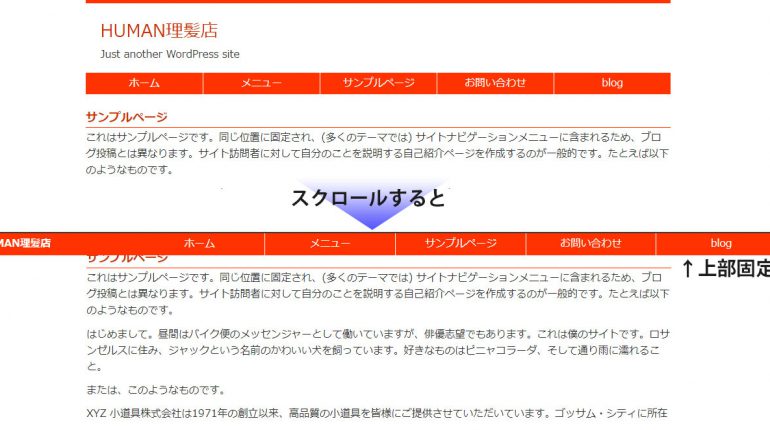
ある程度スクロールしたらブラウザ上部に固定するメニュー
ページを開いた時にはヘッダーの下部にナビゲーションメニューがあって、スクロールした時にそのまま上がって表示されなくならずに、ページ上部に固定される様にしたい!って時の方法。 今回はjQueryとCSSで再現してみます。 […]
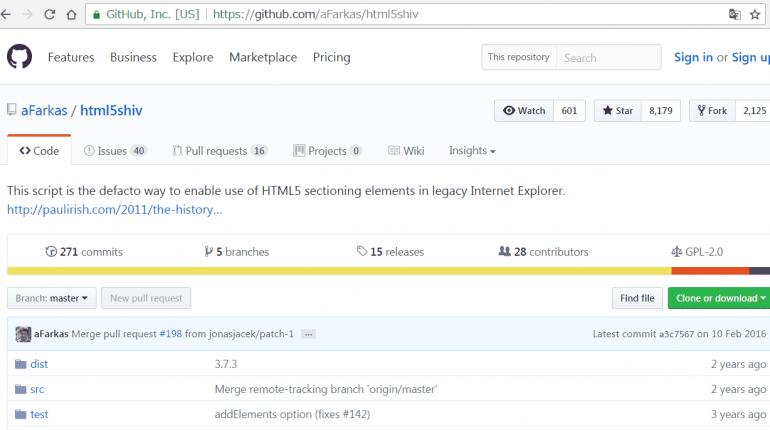
今更だけど、IEにhtml5を対応させる
今時、IEに対応させるようなことはしなくていいと思っているんだけど、とりあえずやってみる。 基本的にIEではhtml5に対応していないので、header,footer,nav等のタグは認識してくれません。そこでIEのため […]
フロートを解除する為のClearfixの使い方と意味
CSSでFloatを使った場合、ほとんどの場合でfloatを解除する必要があります。 何年か前は解除したいところに、divタグを作って、そこにclear:both;をCSSで設定するようにしていました。 しかし、html […]
inline-blockで横並びにしたliに隙間ができる時に対応すること
webページのナビゲーション部分は通常リストと呼ばれる[ul li a]の構成で作るようになります。 そのリストをレイアウトする時に縦並びなら特に問題はないのですが、横並びにした場合にはfloat:left;を利用したり […]