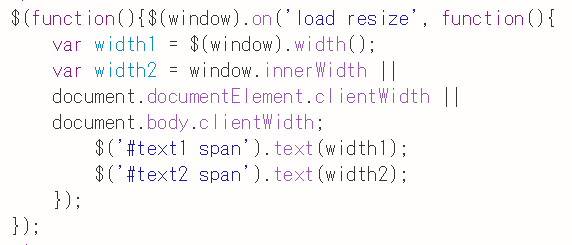
レスポンシブサイト制作時にブラウザの幅によって画面表示を変えることがあります。 一般的にはCSSのメディアクエリ―を使いますが、jQueryも併用して使うことがあります。その際にメディアクエリーで設定した幅とjQuery […]
カテゴリー: jQuery
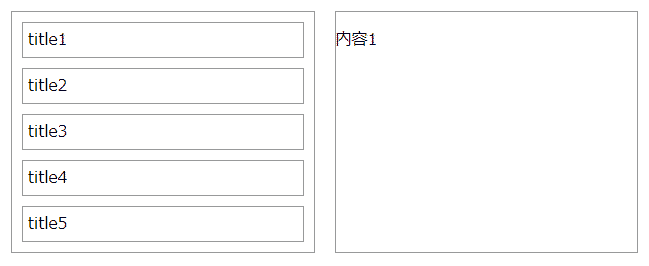
jQueryでページ内の離れた所にある要素を制御したい!
jQueryを使って離れた場所にある要素を遠隔で操作できる様にしてみる。 今回は左側にボタン。右側にコンテンツ表示部分としていますが、位置は好きなところで使用できます。 更新することも考えて、htmlでは極力クラス名やI […]
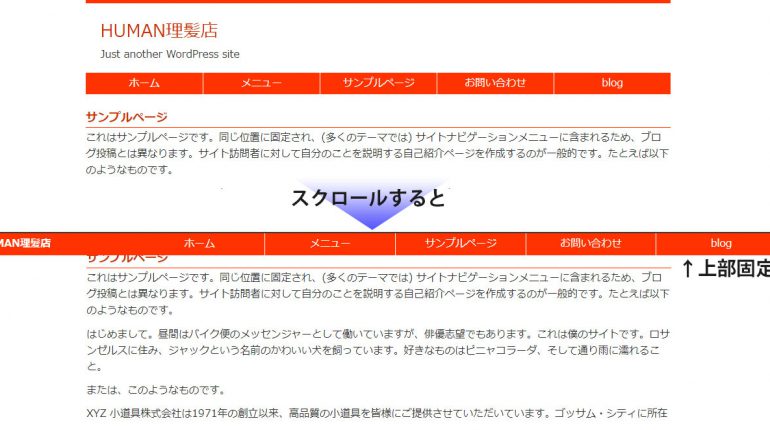
ある程度スクロールしたらブラウザ上部に固定するメニュー
ページを開いた時にはヘッダーの下部にナビゲーションメニューがあって、スクロールした時にそのまま上がって表示されなくならずに、ページ上部に固定される様にしたい!って時の方法。 今回はjQueryとCSSで再現してみます。 […]
【おすすめ書籍】Web制作の現場で使うjQueryデザイン入門[改訂新版]
良く授業中に「おすすめのテキストないですか?」と聞かれるんですが、jQueryに関してはこれ! Web制作の現場で使うjQueryデザイン入門[改訂新版] (Web Professional Books) このテキストは […]
WordPressでjQueryを使いたいが動かないときにチェックすること
jQueryをhtmlに記述したら問題なく動くのに、WordPressに同じ設定をコピペしても動かないことがります。 通常、jQueryの記述に最初は $(function(){…… と書くけど、これではWordPres […]
jQueryを使って文字を選んでボックスの背景色を変える
ネットショップの注文フォームとかで色を指定してもらう時に、色を名称で選んでもらうだけではなく、商品の色が変わったり出来ないかな?と思って作ってみました。 注文フォームで選んだ内容が送信されないといけないので、色の選択はラ […]
定義リストでタブパネル
jQueryを使ってタブパネルを作ってみる。 htmlは普通にdl,dt,ddを使ってあるものとします。 <script> $(function(){ $(“dd:not(:first)̶ […]
ボタン操作すると止まってしまうBxSliderを自動でリスタートさせる
BxSliderを使ってみて気が付いた、一度ボタンを押してスライドを操作すると再スタートしない。 で、調べた結果が以下のコード。 これでリスタートもOK それと、今のところjQuery3.10では動かないっぽいね。 &l […]
pinterest風レイアウト
pinterestの様な日記のコンテンツ等を上からそれぞれの大きさに合わせ、三列表示で自動にレイアウトしたい。 必要なものはjQueryライブラリのみ <script src=”https://npmc […]
headerをスクロールの途中で固定する
header部分をスクロールしても表示させたい サンプルはこちらから <script type=”text/javascript”> $(function(){ $(window).s […]