webページのレイアウト作業を行なっている時に、以前にも記事を書いた大変便利なbox-sizing:broder-box;ですが、幅の計算が簡単にできてこれはこれで素晴らしいのですが、3カラム表示で高さを合わせたい時には、また困っちゃいます。
そこで以前からある技術ですが、Flexboxを使うと簡単に解決できちゃいます。
Flexboxはdisplay:flex;を横並びにしたい要素の親要素に設定すると、フロートを使用しなくても綺麗に横並びになってくれますが、実は細かい設定が色々あってどのように設定すればいいか迷ってしまします。
そこで紹介したいこのページ
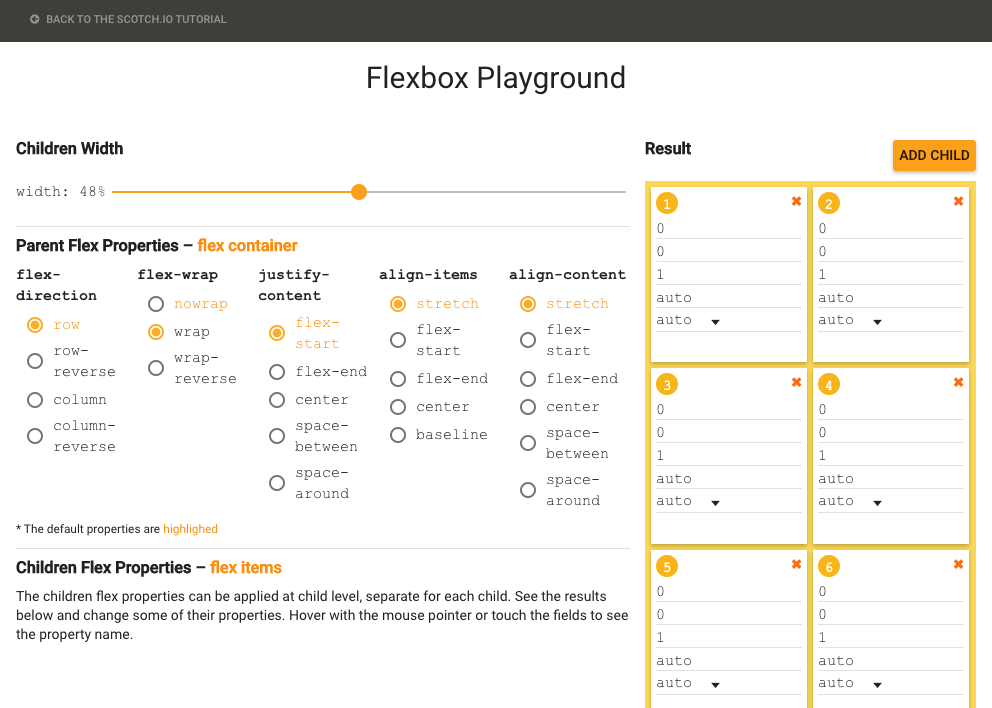
Flexbox Playground
https://demos.scotch.io/visual-guide-to-css3-flexbox-flexbox-playground/demos/
細かい設定をブラウザ上で簡単に試してみることができます。
ぜひ試してみてください!