ここ数ヶ月でFontawesomeが新しくなっています。
現在のバージョンはVer.5となり、リンクの設定が変わっています。
以前は
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
こんな感じのコードをサイトからコピーして使えたんだけど、今現在、このコードが見当たらなくなっています。(もしかしたら、どこかにこそっとあるかも)
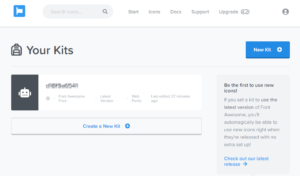
そして

このYour kitをクリックすると必要なjsファイルへのリンクコードが表示されますので、それをコピーし、<head>内にペーストするようになっています(きっといいはず)。
このリンクさえ出来れば今までと同じように使えます。
しかし、使ってみたところ、初めて表示するページではアイコンが表示されるまで少し時間がかかるようです。