レスポンシブサイト制作時にブラウザの幅によって画面表示を変えることがあります。
一般的にはCSSのメディアクエリ―を使いますが、jQueryも併用して使うことがあります。その際にメディアクエリーで設定した幅とjQueryの幅にずれがある場合があります。
これはjQueryで
var width = $(window).width();
とした場合はスクロールバーを含まない値を取得する為で、もしスクロールバーが表示されていなければ問題ないのですが、スクロールバーが表示された時点でちょっと狭い値になってしまいます。
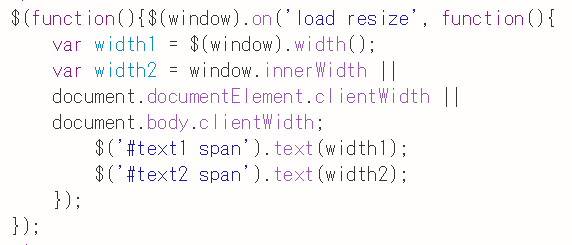
なので下記のようにすると…
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
こちらの方法ではスクロールバーを含んだ値が取得できます。
後は値を良いように使ってください。