jQueryを使って離れた場所にある要素を遠隔で操作できる様にしてみる。
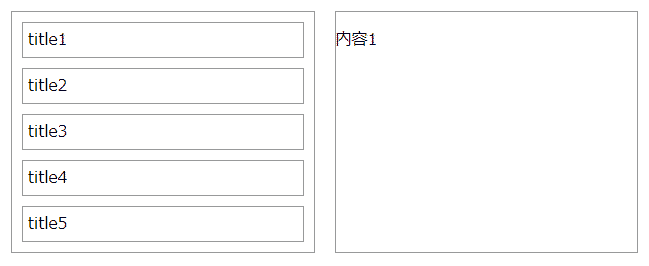
今回は左側にボタン。右側にコンテンツ表示部分としていますが、位置は好きなところで使用できます。
更新することも考えて、htmlでは極力クラス名やID名を設定せずにしたいと思います。
まずはhtmlから
<div id="wrapper">
<div id="bt">
<p>title1</p>
<p>title2</p>
<p>title3</p>
<p>title4</p>
<p>title5</p>
</div>
<div id="cont">
<p>内容1</p>
<p>内容2</p>
<p>内容3</p>
<p>内容4</p>
<p>内容5</p>
</div>
</div>
特に変わったことをしていません。
CSSもあっさりと
#wrapper {
display: flex;
}
#wrapper div {
flex:1;
margin: 10px;
border: 1px solid #999;
}
#bt p {
margin: 10px;
padding: 5px;
border: 1px solid #999;
}
細かいところは書いていません。いい感じにしてくださいね。
最後に問題のjQueryです。
$(function(){
var btNo;
$("#cont p:not(:first)").css("display","none");
$("#bt p").click(function(){
btNo = $(this).index()+1;
$("#cont p").css("display","none");
$("#cont p:nth-child(" + btNo +")" ).css("display","block");
});
});
ここでは変数btNoを用意して、その変数にクリックした項目の順番を取得して代入(+1はindex()が0から始まるので1を追加)しています。
そして#cont pのnth-childの値に変数btNoを使用してボタンの対応する#contを表示を切り替えています。