WordPressを学習しようとした時に、まずネックとなるのがWordPressが動作する環境が必要だと言うことがあります。
WordPressを使おうとする場合、通常の使用方法としてはWebサーバーにWordPressを設置して使用しますが、誰もがwebサーバーを持っているわけではありません。借りればいいじゃん!って事にはなるんだけど、人にはそれぞれ事情ってものがあるわけで… 自前のパソコンにWebサーバーの環境を作ってのもあるけどそれも面倒だし…
と言うことで無料で使えるテスト用?Webサーバーのご紹介です!
このCloud9は無料でクラウドからプログラミングが行えるウェブサービスになります。なのでWordPress専用と言うわけではなく、いろいろなプログラムのテストが出来る環境になります。
使用方法
Cloud9の画面の右上の「SIGN IN」をクリックするとサインイン用の画面に移動しますが、そのページの右上にある「Sign up」をクリックすれば、新規でアカウントを作ることができます。この際にすぐに確認できるメールアドレスが必要になります。
無事ログインできれば以下のような画像が表示されます。
WordPressをインストール
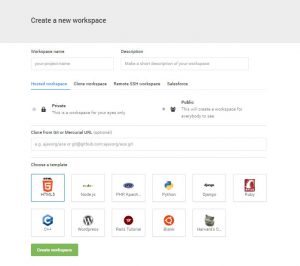
画面中央にある+マークをクリックで
この画面からワークスペースを作成します。
Workspace nameに「wordpress」(何でも良い)を入力し、choose a templateでWordPressのボタンをクリックした後に、緑色の背景の Create workspaceをクリックでWordPressの出来上がり。
この画面はCloud9が頑張っている途中なので、じっと待ちましょう。
最後にインストール修了すれば以下のような画面になるので、画面上部のメニュー中央のRunProjectをクリックでWordPressが起動します。
起動すると画面下部にURLが表示されます。
URLをクリックするとopenの文字があるのでここからWordPressのセットアップ開始です。
言語の設定を選んだら、あとは通常のWordPressの設定となりますよ。
ファイルをアップするには??
ではWordPressができたとしても、その後テーマを作ったりするときにファイルをアップする必要も出てきます。その時も簡単。
上記の図の左側の任意の場所にファイルをドラッグするだけ。
超簡単。
テスト環境を作るにおススメのCloud9でした!








「WordPressの学習用のweb環境として使えるCloud9がすごい!」に2件のコメントがあります
児玉 悠史
(2016年12月27日 - 10:57 PM)おひさしぶりです。
ヒューマンアカデミー岡山校のワードプレス講座でお世話になった児玉です。
ブログサイトが完成したのでご報告させてもらいます。
http://yushi-kodama.net
まだ少しバグもありますが、なんとか形になってきました。
先生のご指導のおかげです。ありがとうございました。
おーあえ
(2017年1月3日 - 10:32 PM)いいですね。ちゃんと出来てます。
プロフィール、面白いですね。
ブログも楽しみにしてますよ。