webページのナビゲーション部分は通常リストと呼ばれる[ul li a]の構成で作るようになります。
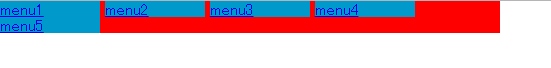
そのリストをレイアウトする時に縦並びなら特に問題はないのですが、横並びにした場合にはfloat:left;を利用したりdisplay:inline;を使用しますが、display:inline-block;を使用した時に起こるのが謎の隙間。

3~4ピクセルぐらいありそうなこの隙間。
調べてみると各liの後にある半角スペースが邪魔しているようで、コードを下図の様にすれば、確かに隙間はなくなります。
対応策としては、htmlコードを改行せずにコーディングするのは見辛いし、コードを自動で書き出すWordPressでは対応が非常に難しくなります。
その為、ここはliの記述は通常の改行をした状態でCSSで対応しましょう。
ul {
background-color: #f00;
width: 500px;
list-style-type: none;
letter-spacing: -0.4em;
}
li {
background-color: #09C;
display: inline-block;
width: 100px;
letter-spacing: 0;
}
重要なのは青字の部分で、ulに文字の間隔を指定する「letter-spacing」で-0.4emに指定し、半角スペース分の隙間を詰めます。
そのままではli内の文字がくちゅっと引っ付いてしまうので、liに「letter-spacing:0;」として、元の状態に戻す。
これで隙間はなく各liがつながった状態になりました!