今時、IEに対応させるようなことはしなくていいと思っているんだけど、とりあえずやってみる。
基本的にIEではhtml5に対応していないので、header,footer,nav等のタグは認識してくれません。そこでIEのためにJavascriptを読み込んで対応させます。
読み込むのは「html5shiv.js」。これを読み込むとIEでもhtml5を認識してくれるようになります。
方法は
スクリプトファイルをダウンロードする。
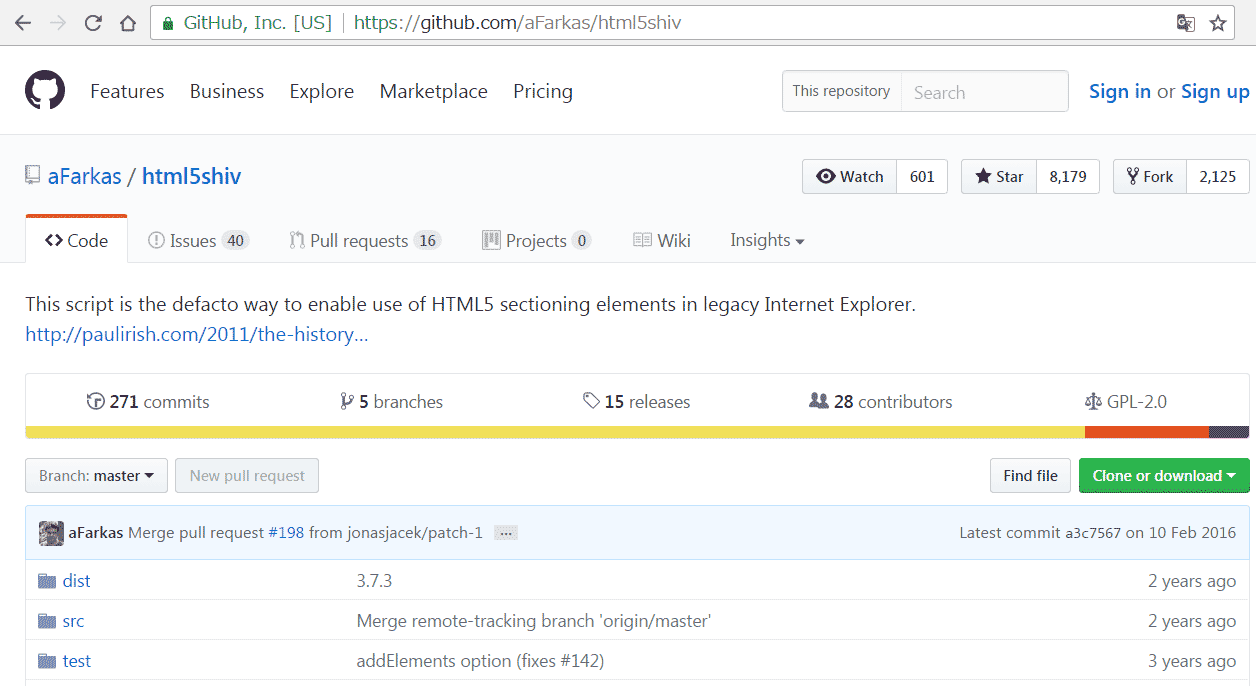
https://github.com/aFarkas/html5shiv
このサイトのsrcフォルダの中にhtml5shiv.jsがあるのでクリック!
コードが表示されるけど、コピーしにくいので右上のRawボタンをクリックしてコード表示を切り替えます。
![]()
コードをすべて選んでコピーし、テキストエディタにペーストして「html5shiv.js」の名前で任意の場所に保存します。
後はhtmlファイルに以下のコードをペーストすればOK!
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
これでIEでもhtml5に対応してくれます。
まあ、対応させなくてもいいと思うんだけどね