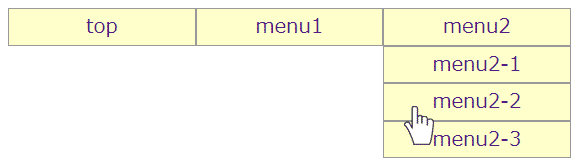
ナビゲーションのメニュー項目の上にマウスポインターを置くと、更に下にサブメニューが表示される「ドロップダウンメニュー」を、出来るだけ簡単にhtmlとcssのみで製作してみる。
まずはhtml。
普通のhtmlです。
<nav> <ul> <li><a href="#">top</a></li> <li><a href="#">menu1</a> <ul> <li><a href="">menu1-1</a></li> <li><a href="">menu1-2</a></li> <li><a href="">menu1-3</a></li> <li><a href="">menu1-4</a></li> </ul> </li> <li><a href="#">menu2</a> <ul> <li><a href="">menu2-1</a></li> <li><a href="">menu2-2</a></li> <li><a href="">menu2-3</a></li> </ul> </li> </ul> </nav>
あくまで普通なリストを入れ子にしたメニューですね。
お次はCSS
ul {
margin: 0;
padding: 0;
}
ul li {
float: left;
position: relative;
list-style: none;
}
ul li a {
display: block;
width: 150px;
height: 30px;
background-color: #ffc;
border: solid 1px #999;
box-sizing: border-box;
line-height: 30px;
text-align: center;
text-decoration: none;
}
li ul {
display: none;
position: absolute;
left: 0;
top: 30px;
}
li ul li {
float: none;
}
ul li:hover > ul {
display: block;
}
ちょっと余分なもの(リセットスタイルを使っていない為)もあるけど、こんな感じ。
ここでの要点は、終盤の
ul li:hover > ul {
display: block;
}
この前にli ulのサブメニュー部分をdisplay: none;で非表示にしておいて、
ul li:hover > ul
li:hover liにマウスポインタが乗った時の
> 直下の要素の
ul ul(ここではサブメニュー本体)
をdisplay:block;で表示させるということになります。
サブメニュー部分は親のliに含まれているのでサブメニュー部分にマウスポインターを移動しても:hoverの状態は継続されているのでサブメニューが消えずに表示されます。