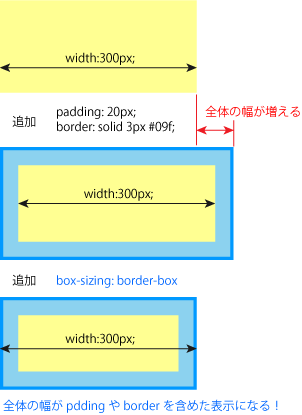
cssでボックスに幅を指定したいときに使うwidthですが、それはあくまで内容物が入る事ができる幅になります。その際にborderやpaddingを設定するとその幅がwidthに追加されてしまい、ボックスの所有する幅が増えてしまいます。
そんな時には
box-sizing: border-box;
を設定しましょう。
このプロパティー(box-sizing)ではボックスサイズ(width, height) の算出方法を指定する際に使用するプロパティで、padding と border の幅を要素の幅と高さに含める事ができます。
なので計算がとても楽になり、レスポンシブ化する際にも役に立ちます。
例えば通常の幅設定でwidthの値を全体の70%として、borderが3px付いたとする。
この場合に全体の幅が変わるとwidthは相対的に可変されるが、borderはそのままの3pxとなる。じゃあborderも%で設定すればいいじゃん!となるが、全体の幅が狭くなった時に、borderの幅が1pxを切ってしまうことになる場合がある。そうなったら消えちゃうかもしれない。
これに対しbox-sizing: border-box;を設定していれば、borderは3pxのままになります。
気になる角ブラウザの対応ですが、最近のブラウザは対応済みです。ただしIE6 や IE7はダメ。