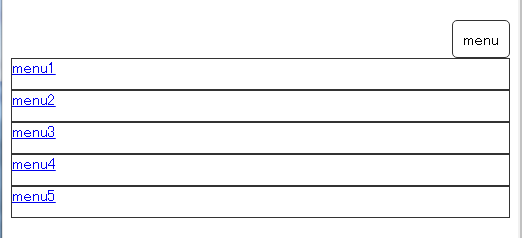
レスポンシブなナビゲーションをjQueryとかを使わずにhtmlとcssのみで実現する。
cssセレクタには:activeがあるがこれはクリックしている時だけの設定で、今回は一度クリックしたらもう一度クリックするまで状態を維持したい。
その為には一般的にはフォーム内で利用する、チェックボックスを利用すると実現します。
チェックボックス用の疑似クラスには「:checked」が利用できるのでそれを利用します。
<nav>
<label for=”menubox” id=”menulabel”>
<span>menu</span>
<input name=”menubox” type=”checkbox” value=”” id=”menubox”>
<ul>
<li><a href=”#”>menu1</a></li>
<li><a href=”#”>menu2</a></li>
<li><a href=”#”>menu3</a></li>
<li><a href=”#”>menu4</a></li>
<li><a href=”#”>menu5</a></li>
</ul>
</label>
</nav>
htmlでは「label」タグを使用して全体を囲む。そしてその中の「menu」の文字はspanタグで囲みます。
そしてその下にチェックボックスとULを配置
後はCSSでレスポンシブとしますが、「#menubox:checked + ul 」のセレクタでチェックボックスにチェックが入っている時のみの、直下のULを制御しています。
@media screen and (max-width: 650px) {
header #menulabel span {
display: block;
}
#menubox:checked + ul {
display: block;
}
header ul {
display: none;
clear:both;
}
header ul li {
float: none;
}
header ul li a {
width:auto;
}
}







「HTMLとCSSでスマホ用メニュー」に1件のコメントがあります
おーあえ
(2016年10月19日 - 9:20 PM)ちょっと分かりにくいかも… と思ったのでサンプルをアップしました。
http://burnout.jp/spmenu.html
↑こちらを見てね