ウェブサイト内にツイッターの書き込みを載せたい!という事で、Twitter公式ウィジェットを利用してみます。
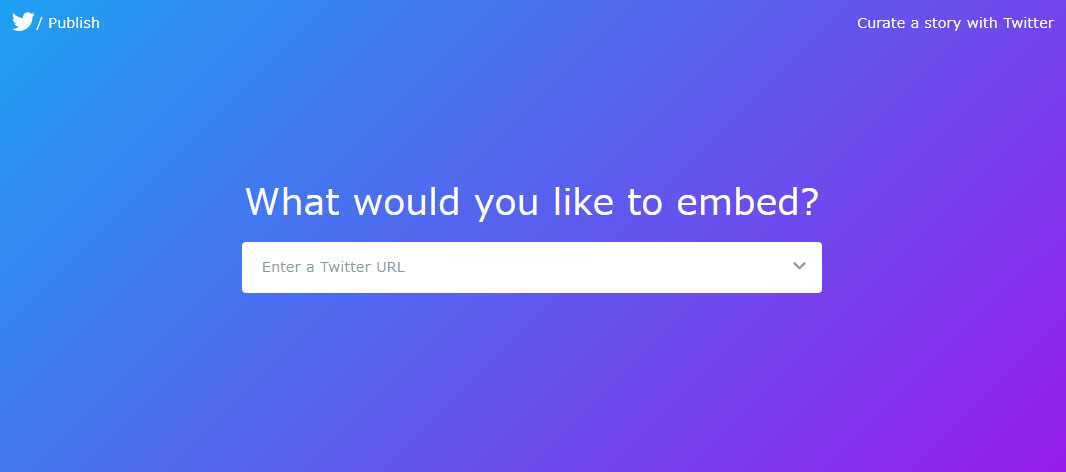
まずは公式ページに移動します。
https://publish.twitter.com/

入力欄があるので、ここに @アカウント名を入力します。
例)@jewlliard
入力後enterキーもしくは右矢印をクリックすると、ページが自動でスクロールし、以下のような画面になります。

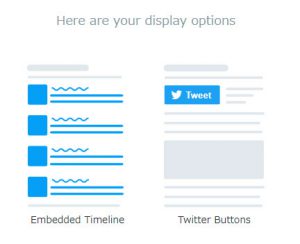
左側の「Embedded Timeline」をクリックするとページに埋め込む用のhtmlコードと表示サンプルが表示されます。
後はhtmlコードを自分のウェブページ内にコピペすればいいのですが、そのまますると縦に長ーいtwitterが表示されてしまうので、画面右上に青色で書かれてある「set customization options.」をクリックし、Height(px)に任意の値を入力して右下の「update」をクリックしてできたhtmlコードを利用してください。