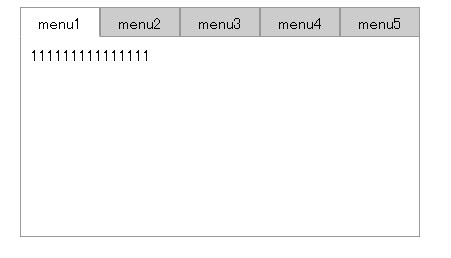
jQueryを使ってタブパネルを作ってみる。
htmlは普通にdl,dt,ddを使ってあるものとします。
<script>
$(function(){
$(“dd:not(:first)”).css(“display”,”none”);
$(“dt:first”).addClass(“active”);
$(“dt”).click(function(){
if($(“+dd”,this).css(“display”)==”none”){
$(“dd”).css(“display”,”none”);
$(“+dd”,this).css(“display”,”block”)
$(“dt”).removeClass(“active”);
$(this).addClass(“active”);
};
})
})
</script>
<style>
dl {
width: 400px;
margin: auto;
position: relative;
}
dt {
width: 80px;
box-sizing: border-box;
height: 30px;
float: left;
border: solid 1px #999;
text-align: center;
line-height: 30px;
background-color: #ccc;
cursor: pointer;
}
dt.active {
background-color: #fff;
border-bottom-color: #fff;
}
dd {
margin: 0;
position: absolute;
left: 0;
top: 30px;
height: 200px;
width: 100%;
border: solid 1px #999;
border-top: none;
box-sizing: border-box;
padding: 10px
}
</style>
長々とあるけど、要点はddをposition:absoute;で同じ位置に配置するだけ。