Illustratorでは整列のパネルにある、「等間隔に分布」

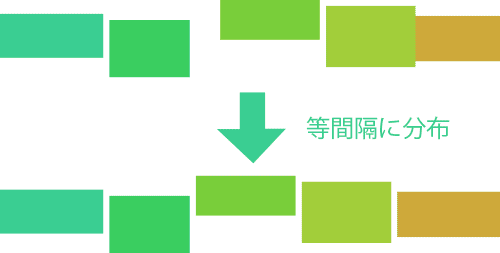
それぞれの幅が違うオブジェクトの中央を均等に分布すると、間隔がばらばらで全然揃った感じがしません。
その場合、「等間隔に分布」を使えば綺麗に並びます。
それは良いのですが
Photoshopでも使いたい!
って事で調べてみました。
Photoshopには「アクション」と言った物がありますが、これでは無理なようです。
そこでスクリプト的なものがあった気がするので調べてみると、JavaScriptでどうにかなりそうです。
JavaScriptはWindowsではメモ帳でも書けるので挑戦してみよう!
動作的には、
- 分布させたいレイヤーを選んで、レイヤー全体の幅を取得する
- 個々のレイヤーの幅を全て足した値を計算する
- 1の値から2の値を引いて余ったスペースを計算
- 分布させたいレイヤーの個数を調べ、間隔なので1を引く
- 3の値を4の値で割り算すれば個々の隙間の値が出る
- その値を基に並べる
で出来るはずですが、Photoshop用の記述がいろいろあるようで簡単に諦めました。
そこでネットを探した結果、ありました!
Adobe Photoshop Scripts | Trevor Morris Photographicsの
Photoshop > Scripts > Distribute Layers Horizontally
ここでファイルをダウンロードして拡張子をjsxで保存。
Photoshopから分布したいレイヤーをすべて選んで、ファイル→スクリプト→参照で保存したファイルを開けばOK!
簡単に等間隔に分布することが出来ました。