アコーディオンパネルと言えば、jQueryで!ってなるかもしれないけど、htmlとcssだけでは出来ないかな?と思いチャレンジしてみました。
まずは以前の投稿にある、「HTMLとCSSでスマホ用メニュー」の応用で出来そうなので、チェックボックスとラベルタグを使ってみます。
とりあえずは定義リストでベースを組んで何とかしようと思ったのだが、考えれば考えるほど無理です。なぜだめかと言うとdlの中にネスト出来るのはdtとddのみ。
なので定義リストは辞めてdivでコーディングします。
更に当初の予定から変更したのは、チェックボックス。チェックボックスは複数の項目で複数選択できる為、使えません。今回はラジオボタンに変更です。
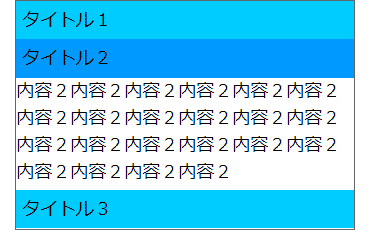
<div id="accordion"> <label for="cont1"> <input name="accordion" type="radio" id="cont1" checked> <div class="title">タイトル1</div> <div class="description">内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</div> </label> <label for="cont2"> <input type="radio" name="accordion" id="cont2"> <div class="title"> タイトル2 </div> <div class="description">内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2</div> </label> <label for="cont3"> <input type="radio" name="accordion" id="cont3"> <div class="title"> タイトル3 </div> <div class="description">内容3内容3内容3</div> </label> </div>
このhtmlではlabelタグを使うことが重要です。
ラジオボタンは表示させず文字をラジオボタン状態にするにはlabelタグで囲んでやります。
* {
margin: 0; padding: 0;
}
input {
display: none;
}
#accordion {
width: 300px;
border: solid 1px #666;
margin: auto;
}
.title {
background-color: #0CF;
padding: 5px;-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.description {
height: 0px;
overflow: hidden;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
input:checked + div.title {
background-color:#09F;
}
input:checked + div + div {
height: 100px;
}