front-page等の固定ページに、別の固定ページの内容を表示させたい! との希望があったので、コードを調べてみました。 割と簡単なコードでできます。 $page_id = 42; $page = get_post( […]
投稿者: おーあえ
Photoshopのブラシで書く黒板風画像
久しぶりのPhotoshopです! 投稿も久しぶりですが… 今回も生徒さんから質問があった「黒板にチョークで書いた様なのを書きたい!」を実践してみましょう。 まずは黒板から。 背景レイヤーを深緑に塗ります。 それだけでは […]
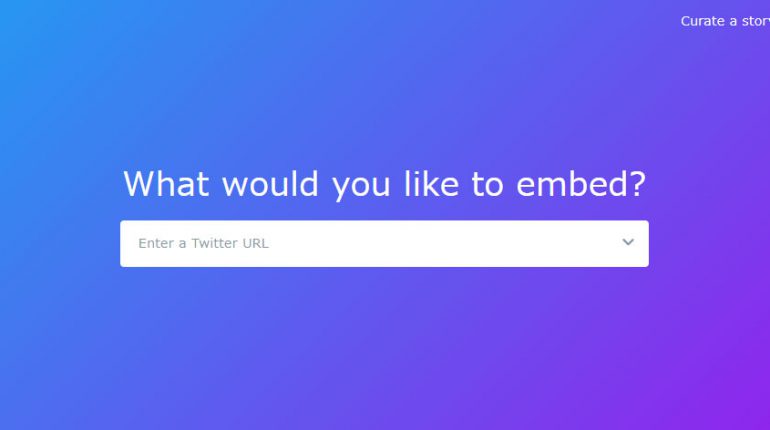
Twitterウィジェット利用方法 2018年3月版 (ログイン不要)
ウェブサイト内にツイッターの書き込みを載せたい!という事で、Twitter公式ウィジェットを利用してみます。 まずは公式ページに移動します。 https://publish.twitter.com/ 入力欄があるので、こ […]
Toolset typesでカスタムフィールドの設定場所の指定ができない時
カスタムフィールドやカスタムタクソノミー、カスタムフィールドなどを簡単に使用することができる「Toolset types」ですが、カスタムフィールドを設定しているときにうまく動作しない場合があります。 カスタムフィールド […]
【連載記事】ネットショップを作ってみよう その1
ちょっと思い立ってネットショップを1つ作ることになりました。 ネットショップと言えば楽天やヤフーショップやEストアー等ありますが、これらは手数料のがかかります。そこで超簡単にネットショップを作りたいと思えば、minneや […]
大きく変わった Illustrator CC 2018
つい2・3日前にAdobe製品がバージョンアップしました! Dreamweaverは目立ったところは内容なんだけど、今回のIllustratorはいいです! まず目に付くのはパネル類の統合。 DreamweaverやFl […]
Emmetさんで爆速コーディンが気持ちいい!
コメットさんは魔法で困りごとを解決してくれますが(古くてごめん)、DreamweaverのCC2014辺りから使用可能だったか記憶が微妙な、Emmet(エメット)さんと言う、ツールを使わずに手打ちでコーディングする際の、 […]
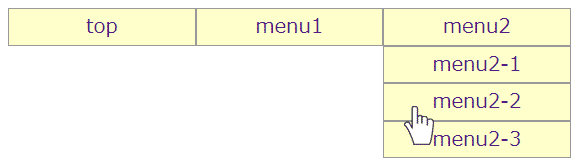
htmlとcssのみで簡単ドロップダウンメニュー
ナビゲーションのメニュー項目の上にマウスポインターを置くと、更に下にサブメニューが表示される「ドロップダウンメニュー」を、出来るだけ簡単にhtmlとcssのみで製作してみる。 まずはhtml。 普通のhtmlです。 &l […]
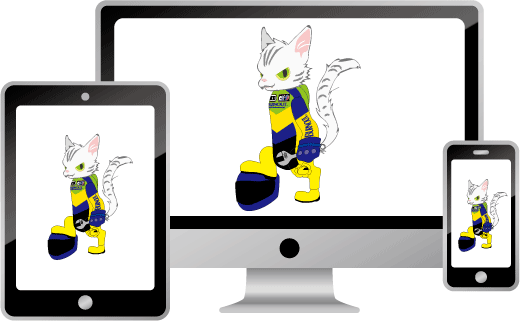
パソコン表示のみで考えられたサイトをスマートフォン対応にする
パソコン用に制作されたサイトを、スマートフォンやタブレットに対応させる技術のことをレスポンシブと呼びます。 このレスポンシブ対応のサイトにするには、まずは通常のhtmlがちゃんとできている事が必要です。ここは絶対的な基本 […]
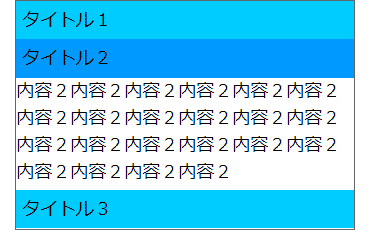
htmlとcssのみでアコーディオンパネルを作ってみる
アコーディオンパネルと言えば、jQueryで!ってなるかもしれないけど、htmlとcssだけでは出来ないかな?と思いチャレンジしてみました。 まずは以前の投稿にある、「HTMLとCSSでスマホ用メニュー」の応用で出来そう […]
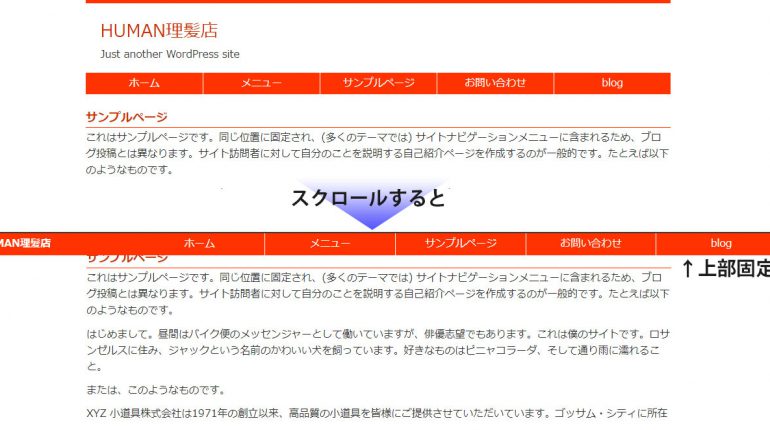
ある程度スクロールしたらブラウザ上部に固定するメニュー
ページを開いた時にはヘッダーの下部にナビゲーションメニューがあって、スクロールした時にそのまま上がって表示されなくならずに、ページ上部に固定される様にしたい!って時の方法。 今回はjQueryとCSSで再現してみます。 […]
【番外編】ドライアイ対策用メガネを使ってみる
毎日エアコンの効いた部屋にいると、辛くなるのが目!目が乾くのです! ほぼ毎日の事なので買ってみたのがこのドライアイ対策用メガネ! メガネの表端にある、つるとの蝶番の位置になんと水用のタンクが!ここに水を入れておくと、内側 […]